We will use the default banner of Complianz to create a minimal approach for the mobile view of the cookie banner. We have done this before by minimizing padding for the entire cookie banner. Below we will rearrange the stacked buttons for another approach.
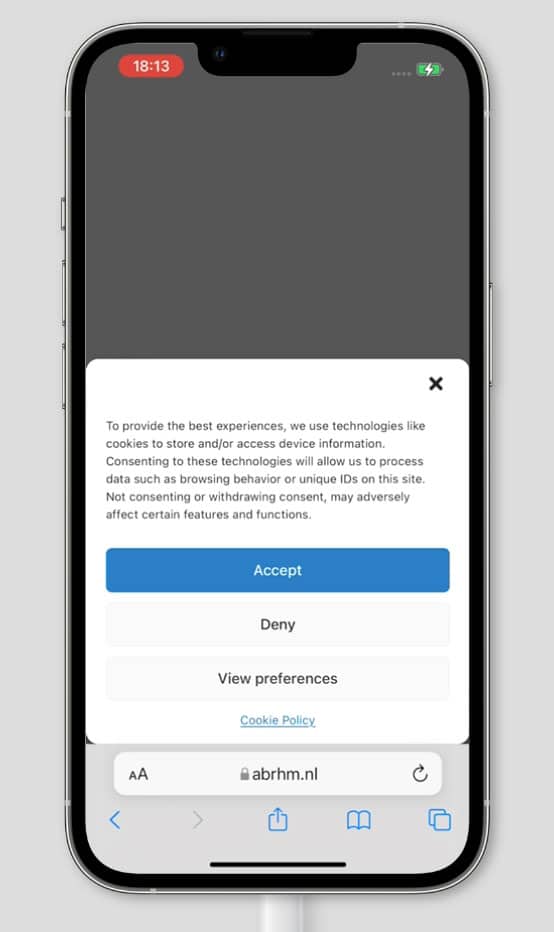
Default Mobile View
This is the Mobile View of the default banner on a new iPhone.
An easy way to minimize the height of a banner is setting the stacked buttons from columns (vertical) to rows (horizontal)
/* From Stacked to Inline */
@media (max-width: 768px) {
.cmplz-cookiebanner .cmplz-buttons {
flex-direction: row !important;
}
}
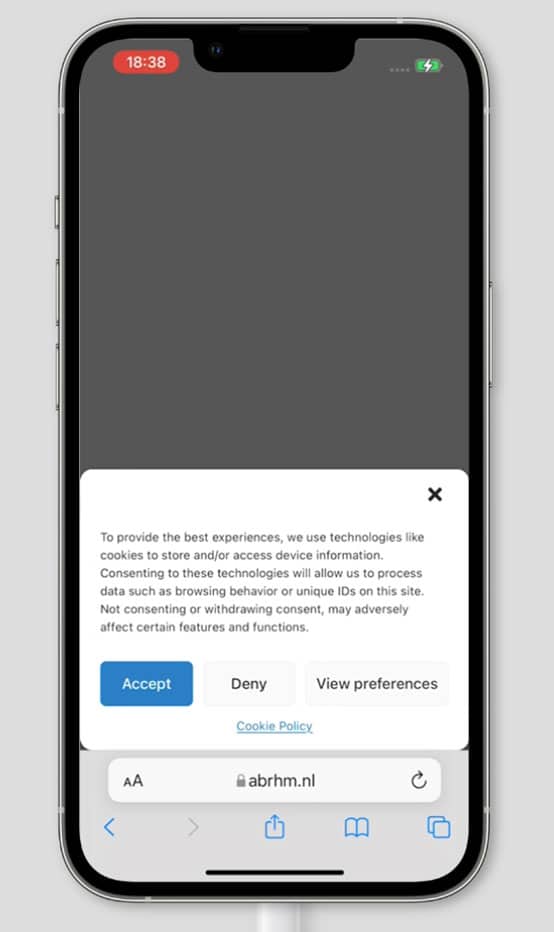
Inline Buttons Mobile View